.Estudo de UX
Produto desenvolvido com o objetivo de diminuir lesões para corredores amadores no curso de Formação em UX Design na Mergo.

desenvolvido por: Carlos Papai, Felix Kenji, Leonardo Serravalle, Maíra Ouriveis, Sebastião Junior e Vinicio Alves
.Desafio
Ajudar corredores amadores a evitar problemas físicos e lesões, orientando uma preparação e um treinamento adequado para a sua condição física e metas de cada usuário.

.entendendo o cenário
Levantamos os dados através de uma desk research, em seguida desenvolvemos uma Matriz CSD, que alinhou as certezas, suposições e dúvidas que tivemos sobre o tema do projeto.

.empatia
Para compreender o universo do usuário é importante passar pela fase da empatia, com isso entendemos as necessidades, dores e desejos do usuário. Para conseguir esse objetivo, realizamos entrevistas e uma pesquisa quantitativa com pessoas que são do perfil do produto.
.desenvolvendo o roteiro da entrevista
Levando em consideração as informações coletadas na desk research e questionamentos levantados através da Matriz CSD, listamos as informações que gostaríamos de conseguir através da entrevista.



.entrevista
Na entrevista fizemos o rodízio nas seguintes funções:
Entrevistador - Observadores - Registradores

.perfil dos entrevistados
Idade entre 26 à 45 anos | Corredores amadores | Correm em espaços abertos | Tiveram algum problema físico ou lesão durante a corrida | Praticam a mais de um ano
.survey
Método utilizado para a coleta de dados quantitativos.

.definição
Esse é o momento de interpretar todos os dados coletados e a partir disso, definir quem é nosso usuário. Primeiramente, realizamos um debriefing, cruzando as informações adquiridas para encontrar as variáveis comuns. Agrupamos as variáveis nas seguintes categorias: Motivações, frustrações, tarefas diárias, background e objetivos.
.persona
Com os dados coletados conseguimos criar as principais informações em comum do usuário, conseguindo criar a persona do nosso produto.

.jornada do usuário
Após a definição da persona, desenvolvemos a jornada do usuário. Nós trabalhamos com um recorte dentro de um dia de treino bem sucedido, o recorte começa no momento em que ele sai do trabalho para treinar e termina na hora em que ele vai dormir.

.ideação
Nessa etapa começamos a discutir soluções e materializar o projeto. Iniciamos essa fase desenvolvendo um plano de ação, respondendo em grupo as questões-chave para o propósito do nosso produto:
•Que problema queremos resolver?
•Como o nosso produto vai resolver o problema?
•Em que se diferencia de outras soluções existentes?
•Para quem exatamente é esse produto?
•Qual é a proposta de valor do seu produto?

Elaboramos uma task flow demonstrando todo o fluxo a ser realizado durante o primeiro uso do aplicativo. Esse fluxo nos serviu como base para definição das telas essenciais para o desenvolvimento do nosso MVP.
.inventário de interface
Nessa dinâmica pensamos em como traduzir cada etapa do fluxo em interfaces. Definimos o que era mais relevante e quais ações e elementos que cada tela precisaria conter.
Separamos esses itens nas seguintes categorias:
• Ações do Usuário •
• Ação do sistema •
• Objetos, ferramentas ou informações necessárias •
• Perguntas ou problemas sobre a tarefa •

.crazy eights
Nessa dinâmica cada participante tem oito minutos para desenhar em uma folha oito telas. Depois o grupo se reúne para apresentar e discutir os resultados e insights que podem servir como base para o desenvolvimento das telas do protótipo.

.Prototipação
Essa é a etapa onde aplicamos as ideias na prática, transformando as soluções levantadas em algo tangível que possa ser testado e avaliado pelo usuário. Para desenvolver o primeiro protótipo, desenhamos em papel cada uma das telas planejadas.

Desenvolver um protótipo em papel é um processo muito mais colaborativo e dinâmico, rápido de ser feito e permite alterações rápidas. Com o protótipo em mãos, analisamos o fluxo e colhemos os ajustes necessários para desenvolver um protótipo de maior fidelidade para nossa fase de testes.
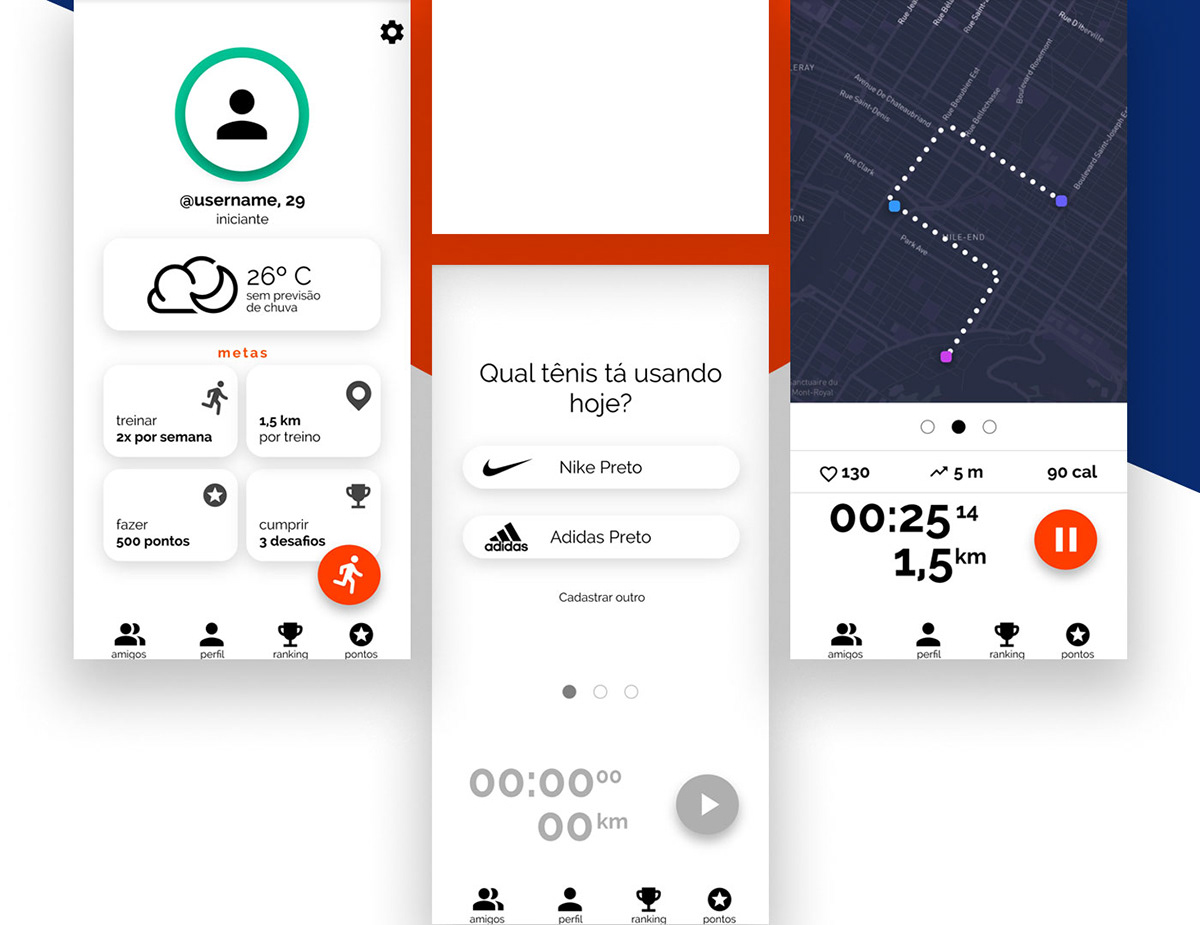
Considerando as alterações propostas pelo grupo, após a análise do primeiro protótipo, desenvolvemos uma nova versão em alta fidelidade para testes no Adobe XD.





https://xd.adobe.com/view/9bf810ba-4634-45f3-5d3b-e94383d708d2-edc9/?fullscreen&hints=off
.teste
Os testes foram aplicados remotamente de forma moderada. Utilizando o Google Meet, os usuários compartilhavam suas telas para que fosse acompanhado o processo ao vivo.
.resultado
O protótipo foi muito bem recebido pelos usuários, com facilidade eles notaram a preocupação com o condicionamento físico e resposta muscular. O fluxo foi validado e percorrido do início ao fim sem grandes dificuldades. Os pontos de melhoria identificados foram, principalmente, a tela de login e o ícone para iniciar a corrida, que por só aparecer em um momento, acabou por confundir os usuários em algumas situações.
.obrigado



