
Animated Signum, 2013
What if letters could move? For thousands of years, letters have sat static on the page, but thanks to today's modern devices, they could do a lot more—they could dance and jump and wriggle their way across the screen. Anitype invites you to animate letters with Javascript, so we can begin to see what an animated typeface might look like on the web.

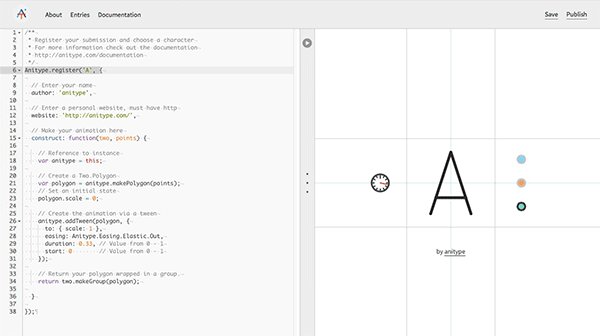
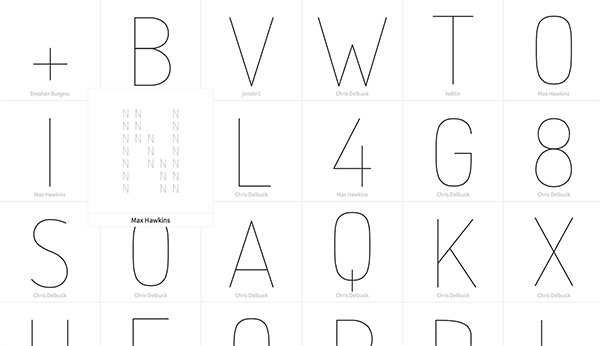
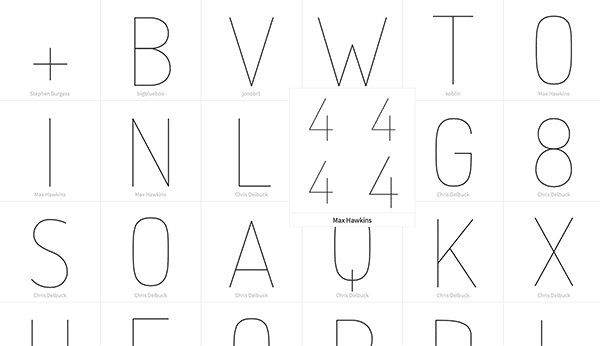
Editor, 2013
First, we provide point data for where your character should be at the end of your animation. Second, you have one second to animate your character, and anything longer will be cut short. Third, we encourage you to use stroke, fill, opacity, etc.) are exposed we encourage these transformation parameters like translate, rotate, scale, andvertices instead of style parameters like linewidth, stroke, fill, and opacity. Lastly, minified submissions are not permitted. Please submit only human-readable code. More in the docs.

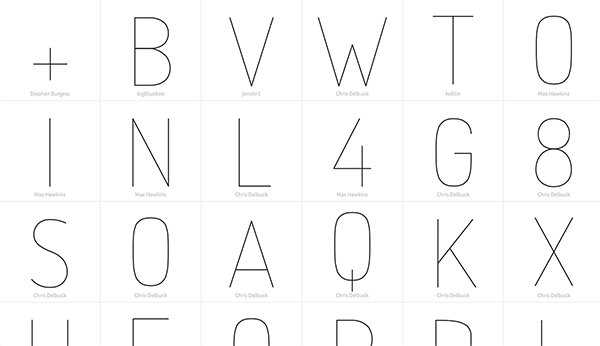
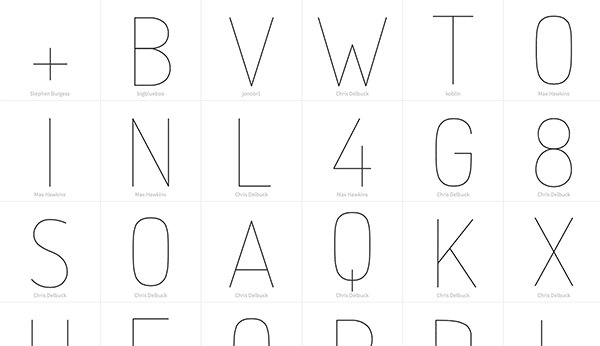
Entries, 2013
Anitype is a collaborative project, so what happens in the future depends on where the community chooses to take it. So contribute! Put a little boogie-woogie in your B and a little pep in your S’s step at http://anitype.com.



